After reading a bunch of
@manton‘s posts about the
open web, I’ve decided it’s time to update
my blog for the next stage of the internet.
I’ve been blogging since roughly 2007, when as far as I knew there was really only one option to do so: Blogger. I ported that over to WordPress in 2010 in what I would classify as the “just make it work”” phase. Since then I’ve gone through what I would say are two major redesigns. They are:
Phase 2: Responsive Design
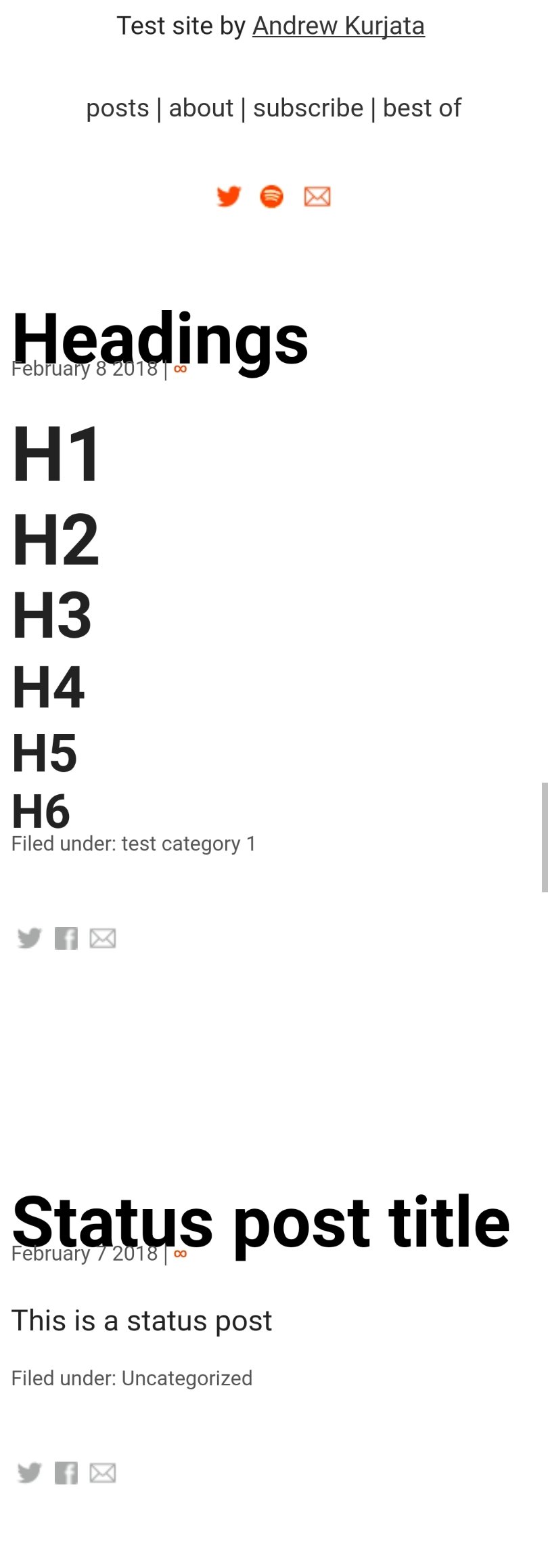
I’m actually surprised it was this long ago, but in 2012 I retrofit my theme to work on all devices: computers, phones and tablets, without serving up different versions of the site. It was time-consuming, but given that it’s served me well for six years now with, as fast as I know, no sign of things breaking down, I’d say it was well worth it. Here’s a screenshot from the time:

Phase 3: Distributed design
This one, from 2016, was a little different. Rather than being technical, this was more of a philosophical change. As I spread my writing to different places- mainly Medium and Facebook, but also Tumblr, Twitter and Tinyletter- calling all of it “andrewkurjata.ca” seemed kind of silly. To that end I rebranded my main blog with a title (confluence) and logo that could be used in a variety of situations. I also created a default preview image that would show up when articles were shared to social media.

This came with a few code changes, as well, but nothing major. The big idea here was that my words may originate on my blog but they could spread through different channels with a consistent identity tied to them.
What’s next: Homepage reconsolidation and futureproofing
Since then, my thoughts have changed. Medium feels more like a publisher I write for for free rather than a platform. I’m increasingly ambivalent towards Facebook. Twitter kind of seems like it could disappear any day now.
And, as I’ve written before, I miss the old internet. The one that was based on people with their own websites and identities talking to each other via thought-out posts and comments, not pithy one-liners. And part of that is predicated on people actually, you know, having their own websites with thought-out posts and comments.
The idea behind micro.blog, as I understand it, is to build a social layer on top of that sort of internet. Rather than an owned silo, it works to make it easier to connect independent blogs and platforms in conversation with each other, as part of or in parallel to the indieweb movement.
It’s an idea I like and one I want to take part in. And doing that means rebuilding my homepage to fit into that new environment.
Goals
At first I thought about finding a new theme to work with, but the truth is I really like the one I have and I’d like to take it with me. I think it’s doable, but I have had to make a Trello board full of changes I need to make.
Goal 1. Remove bad code:
The first smart thing I did was clone my existing theme and install it in a subfolder so I can mess around with it without affecting my homepage. I know it’s stupid, but in previous runs I always just modified the main template until it worked, which meant I did marathon sessions so nothing would be messed up.
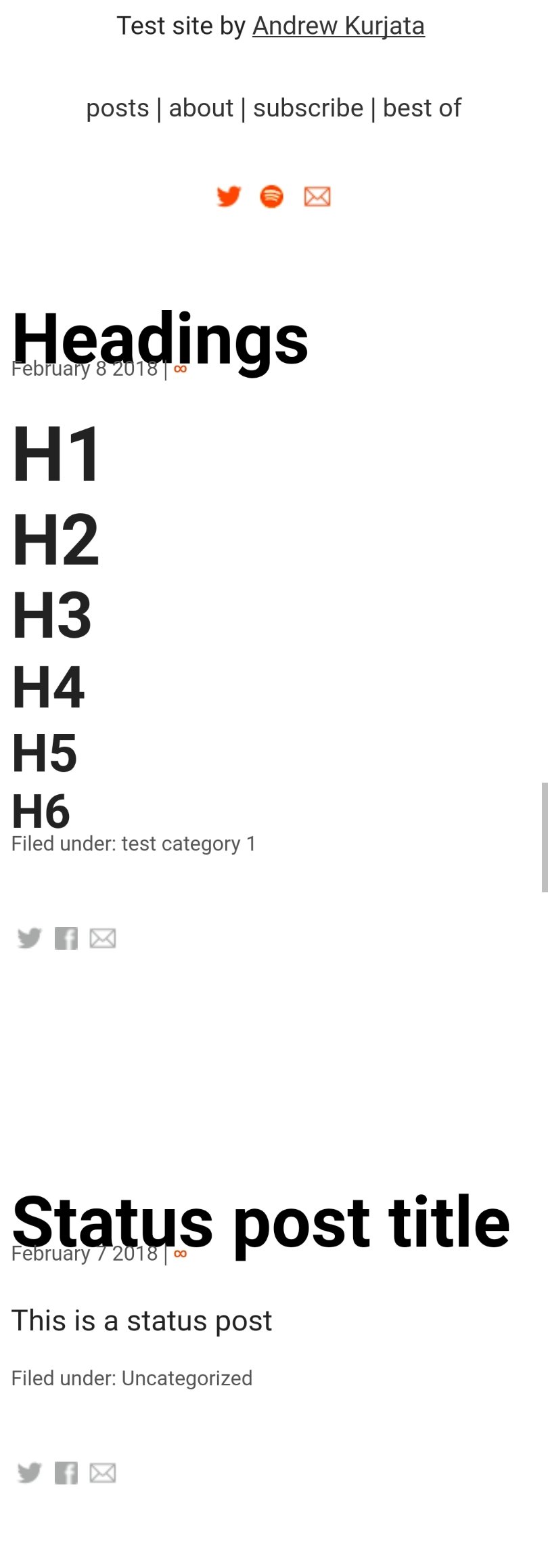
This also meant a lot of solutions I have are essentially duct tape and glue, so the first thing I’m doing is getting rid of a lot of cruft I have that works, but is always in danger of breaking. I’m mostly done and the site looks like this now.

Goal 2: Make compatible with WordPress
WordPress is also undergoing a major change with the Gutenberg editor. I’ve tried the plugin and as best I can tell the idea is to allow for more styling within posts that isn’t dependant on having the right code in your theme.
This is good for me as my CSS is currently a mess. Again, I’m stripping as much as I can in the hopes it will make things more compliant with future WordPress versions.
I’ve also added post-format support. Previously, posts were styled differently based on their categories and I have a whole bunch of <php if> commands making them work that I don’t fully recall how I implemented. So yeah, bad code.
Goal 3: Be able to do as much as possible from apps
If I’m going to write on WordPress more it means I’m going to want to do it from my phone. And that means either the official app or some other setup, and it also means I can’t be goofing around with plugins that I need to modify. So I’m trying to add native support for things like turning post titles into links and nice looking footnotes in the hopes it makes posting more frictionless.
Goal 4: Make OpenWeb compliant
I think it mostly is, already, but I want to make the new site compatible with protocols like indiementions and JSON feeds and stuff that I don’t fully understand, but understand will help make for a more connected independent internet. This will be the final step, but it is ultimately what I’m working towards.
Stretch goal: decide what I want my homepage to be
I’ve played before with the idea of posting status updates and links and such to my main blog, alongside other articles. I didn’t love it but I think if implemented correctly I could — maybe a main page with just articles and a sidebar that shows recent statuses, for example. I have a while before I get there and in the meantime I can play with microblogging here and at microblog to get a better sense of what that might look like.